Showing top 0 results 0 results found
Showing top 0 results 0 results found


If you are on an e-commerce business, then the conversion is your ultimate goal. All your marketing initiatives are then centered on conversion rate optimization.
Improving your conversion rate is very important because it tells how effective you are in transforming mere visitors of your e-commerce site into actual customers. If you have poor conversion rates, then you are losing a lot of potential customers.
Knowing this, you should definitely put in a lot of effort in improving your site’s ability to make sales.
How do you really measure your site’s conversion rate?

Getting the conversion rate is pretty straightforward. It refers to the number of site visitors who do your desired action. While this is usually buying a product or availing a service, there are other forms of conversion such as signing up.
You divide the total number of successful conversion to the number of visitors your site has made for a certain period, and that is your conversion rate.
You would not need to compute that on a regular basis as there are tools that can help you track your conversions easily such as Google Analytics.
How can you increase your site’s conversion rate?
Understanding that your conversion rate is a legitimate metric for your success for whatever you aim to achieve with your site, then increasing it is a goal you shouldn’t take lightly. The following are some ways on how you can improve your conversions:
Engage with your customers
One of the most effective techniques for improving your conversions is by working on your customer engagement. There’s a lot of good that can be achieved by ensuring that you have a positive relationship with your customers.
When you engage your customers, your brand awareness will improve. Furthermore, your customers are more likely to become loyal to you as well.
Some of the ways that you can foster customer engagement are the following:
- Actively communicating with your customers through social media channels.
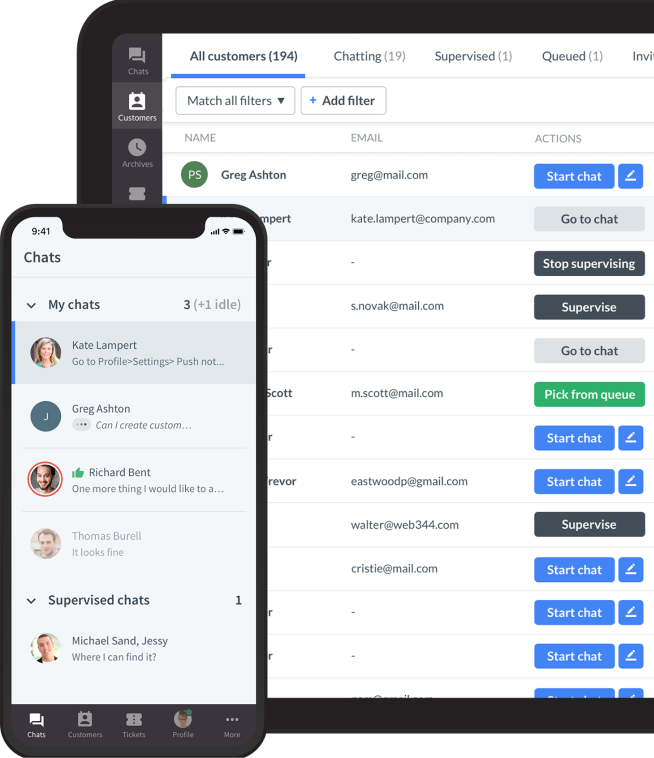
- Offering a live chat functionality on your website
- Holding polls and surveys that are geared to seek customer feedback
By putting effort into engaging your customers, they feel that their concerns really matter to you, and they would be more connected to your brand as compared to others who do not do so.

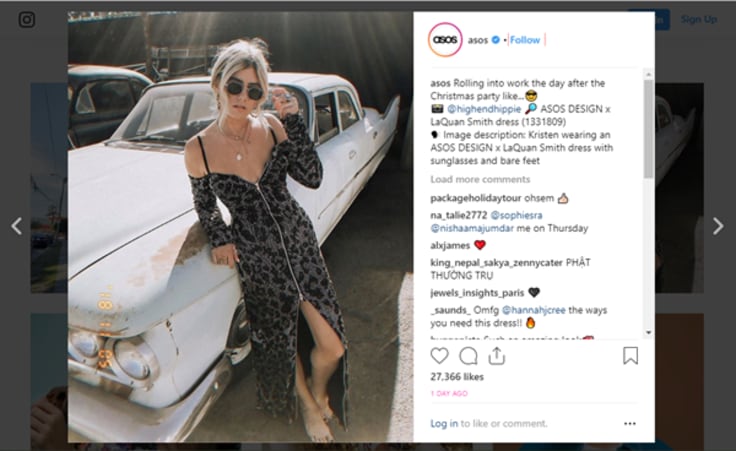
Asos, an online fashion and cosmetic retailer shares customers’ photos showcasing clothes from the store. These posts shared inspire many consumers also to produce content that the company might feature as well. Additionally, this shows that Asos appreciate their customers by doing so. They give their customers an opportunity to interact with them.

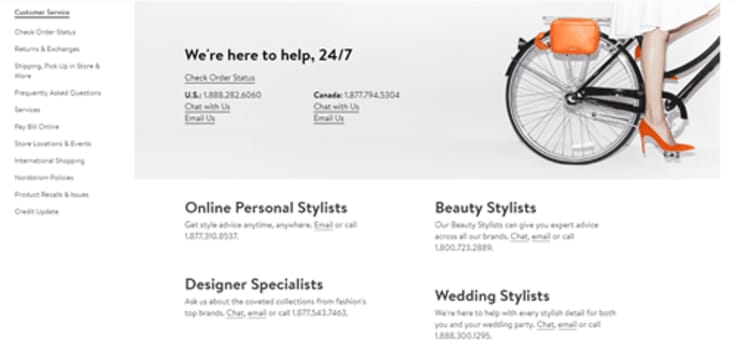
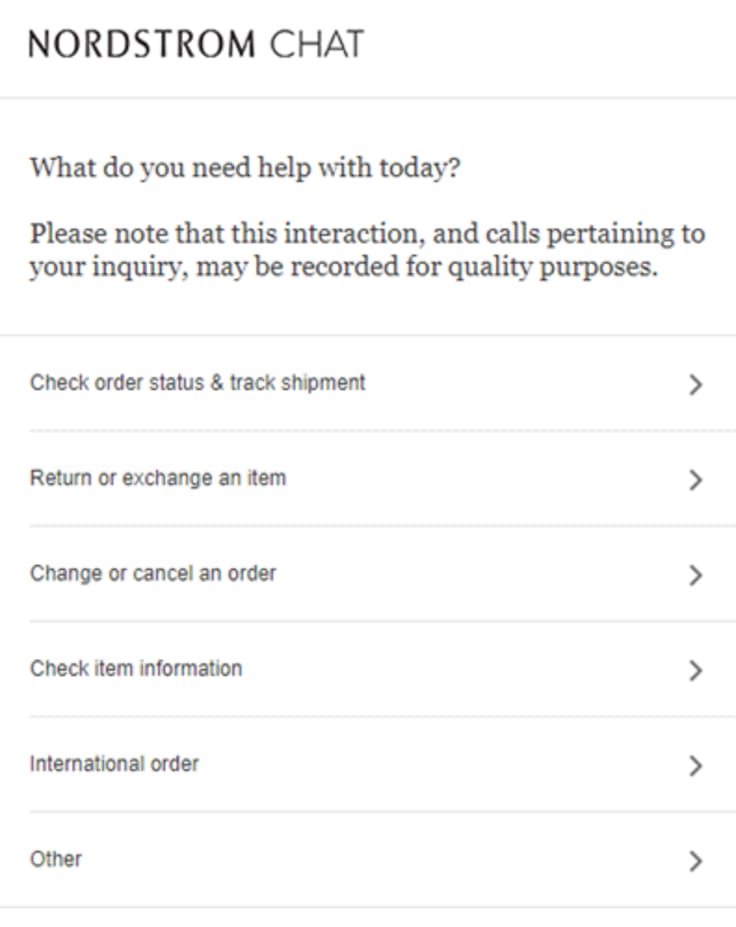
As mentioned previously, having a live chat on your website is an example of engaging with your consumers. Having a live chat is of great help and convenience for your consumers. This is an easy way for them to reach you, and a fast way for you to answer their queries. Nordstrom uses live chat as their customer service support. You can access this by locating the "Contact Us" link in the footer. Nordstrom has four different specialists that can cater to your needs -- personal stylists, beauty stylists, designer specialists, and wedding stylists.

To contact them through their live chat, choose whether if you're from the U.S. or Canada then click the "Chat with Us" link. A new window will pop-up (refer to the image above). It will ask you what you need help with. You can choose among the choices they have, or you can click on the "Other" if you need help with something else that is not included in the choices.
Live chat is not just a simple tool - it can be considered as a powerful solution for e-commerce businesses. Incorporating a live chat on your website can help increase your conversions and boost your traffic.
Use only high-quality photos of your product
Pictures are essential for e-commerce sites. Your photos serve as the only actual reference to the product that your customers can have. With this in mind, you should make sure that what they see will entice them to buy the said product.
You should make use of only high-quality photos then. It will not do you any good if you use pictures that do not give justice to the quality of your products. The better your photos are, then the more likely will they work in convincing your customers to buy.
While it is recommended that you hire a professional photographer for best results, you may also choose to do it yourself. This simple guide for product photography can help you out in achieving quality photos yourself.


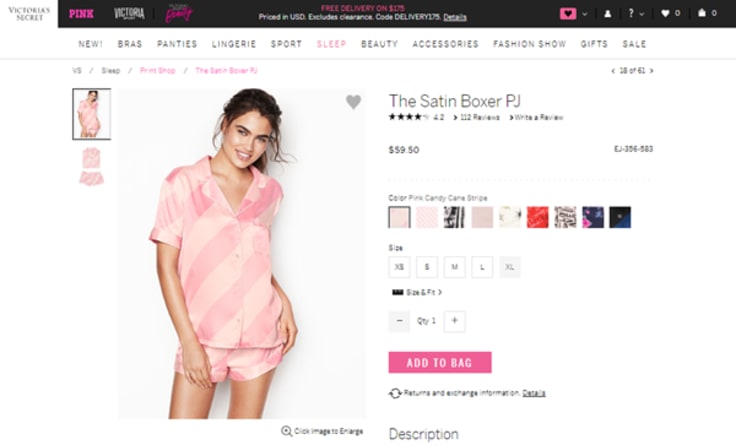
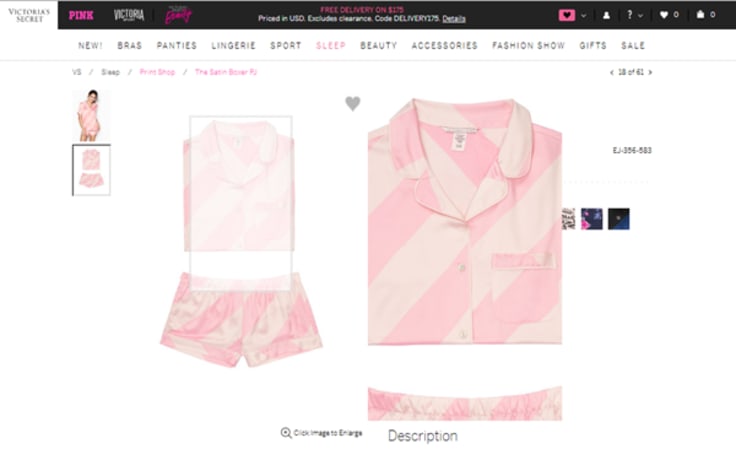
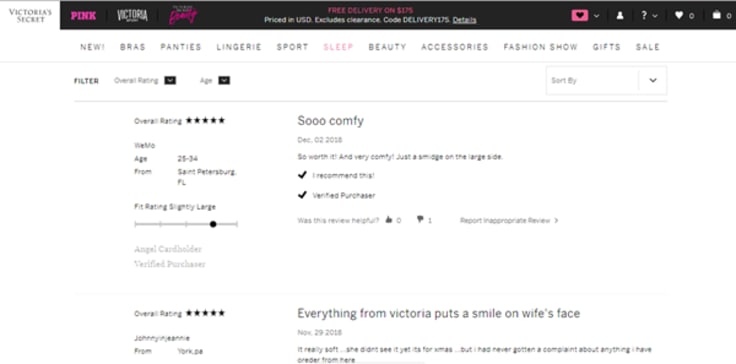
When you shop at Victoria’s Secret, you can see that they produce only high-quality photos of their products. They know how to present their products in a way that speaks to their consumers. Not only they provide a high-quality photo of their products, but they also let you have a close look at a specific product by hovering the mouse pointer over the photo.
Add customer reviews and testimonials to build trust
Earning the trust of your customers is one of the hardest things to do. But when you do this, you will how much difference it can make to your business.
One of the ways you can achieve this is by presenting customer reviews and testimonials on your site. Customer reviews mainly help first-time buyers to shop with you. The reviews from other buyers would feel more at ease when they see that first-hand experience of those who bought the products they are thinking of buying. Their hesitations would be addressed so it would be easier for you to convince them to buy.

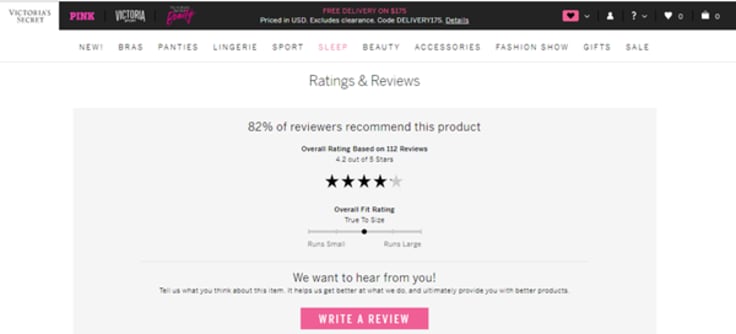
Source: Victoria’s Secret

Setting Victoria’s Secret again, for example, they encourage their customers to share their reviews about their products. As customers, we want to know if a product is worth spending our money on. We want to know what the previous buyers can say about it, and how their experience was while using the product. It is vital for an e-commerce business to acknowledge their consumer’s thoughts and feedback about their product.
Optimize your site’s page design
Your site’s design has an important role to play in your conversion. Your site’s appearance really matters as it is the first thing that your potential customers will notice. This has the same logic as to how shoppers would be more attracted to go to a store that has a pleasant design.
As a best practice, always aim to ensure that your site looks best and that it is easy to navigate through. Your site should be user-friendly and appealing. You should consider optimizing your landing page because they are considered as a key component of online marketing campaigns. Landing pages’ intention it to generate sales and capture leads.

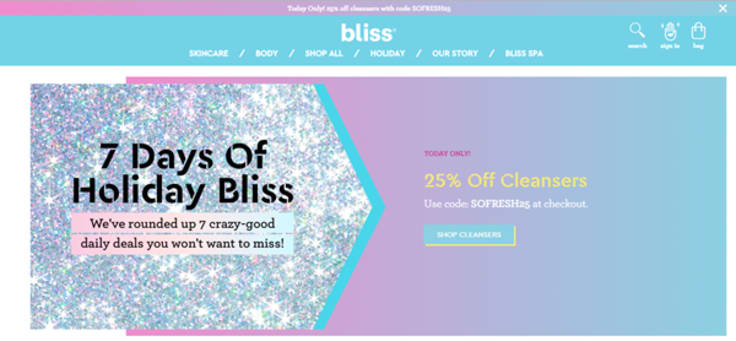
Bliss is a company from downtown New York that retails their line of bath, body, and skincare products. Their website uses a very aesthetically-pleasing color palette and photography. It has a fresh and engaging design. Their website design complements their brand’s promise that inner happiness leads to outward beauty.
Use call-to-action buttons
Calls-to-Action is very important as they lead your customers to what you want them to do. It is best to use CTA buttons that are very visible, and strategically-designed. For optimal results, make CTA buttons that highlight what your customers would get out of doing the desired action. Don’t make it feel that you are forcing your customers to do this as doing so turn them off.

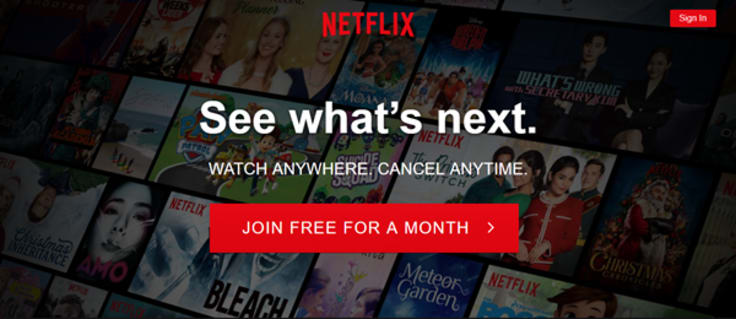
We all know what Netflix is. Take a look at their homepage (image above), look how simple it looks. They’ve inserted a message that persuades you to avail their free trial. They also assure customers that there is no risk, now or after the free trial. They let you know the convenience of watching your favorite shows anywhere as well as the ability to cancel your subscription anytime.
Speed up your website
Today, it is essential that your site loads very quickly. We all hate it when a site loads very slowly that we sometimes instantly close it. The same is right on the side of your potential customers. If your site loads slowly, they would close it, and you would lose all opportunity to convert them to actual customers.
There are tools available to check on your site’s speed such as Google’s PageSpeed Insight tool. What’s great about it is that it also makes suggestions on how you can improve your speed. Making these suggestions will help in making your site load faster.
Run A/B tests
One essential strategy that not a lot of sites are doing is running A/B testing. Testing helps you test out among two or more approaches would perform better. Running A/B testing before launch will help you choose, and end up a wise and informed decision.
Provide proof
It was mentioned earlier how important it is to build trust with your customers so that they would choose you over others. Aside from featuring customer reviews, you may also consider making use of social proof.
You can reach out to known experts for specific products to be able to convince your potential customers that you are a trustworthy brand. Doing so can also help drive their followers to your site, further improving your conversion rate.
You may also use statistics to earn the trust of your customers. A great example is highlighting how many customers you have served to date.
If you do this, you are more likely to convince potential customers that you deserve to be trusted.

Source: Honest Tea
Honest Tea is an organic tea company in Bethesda, Maryland. You can see in their mission page that they displayed badges -- they are Fair Trade Certified, and their products are USDA Organic. Both of these are selling points for most of their prospects and should help their products to be more inviting.
Take advantage of the power of social media
Among the most effective marketing platforms, today is social media. Make sure that you maximize the potential of social media for your business, and ensure that you employ the most effective campaigns.
It is crucial to make sure that you level your social media strategy to stand out from the competition, and be noticed by your potential customers. There are a lot of ways for which you can advertise on social media for free, but there are also premium ones that can help you target specific audiences.

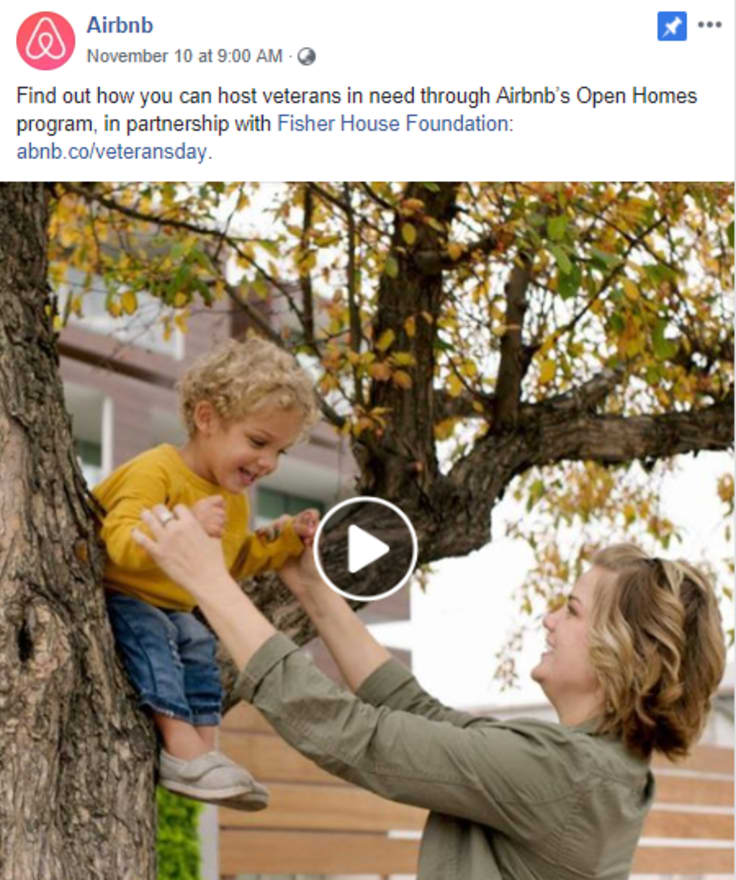
Source: Airbnb
If you take a look at Airbnb’s social media accounts, their social media marketing strategy is all about sharing travel experiences, sharing photos and stories from people who have availed their service. Each social media has a unique and specific angle. Like the photo above, their Instagram page focuses on engagement and storytelling. Their Twitter page (image below) focuses on business travelers. They aspire to provide them what their temporary office could look like in a range of cities.

Source: Airbnb

Last but not least, their Facebook page is a little bit of everything. They also use their Facebook page to build their brand with engaging content.
Improve your conversion rate today with this guide
Many e-commerce business owners work hard to attract visitors, but do not succeed in converting these into buyers. Your ecommerce site’s conversion rates dictate how effective your site and your efforts are on transforming mere site visitors in customers.
If you are experiencing poor conversion rates, your problem may be because of design, technical or both.
Address your business' flaws, and the challenges to help with the betterment of your business. By improving your conversion rates, you are making sure that your business realizes its potential. The tips above can help in building up your conversion rates. So follow them now and see the difference.
Get a glimpse into the future of business communication with digital natives.
Get the FREE report







Comments