With KnowledgeBase, you can quickly and easily create a help center that will be easy to use for your customers and a dream for your team.
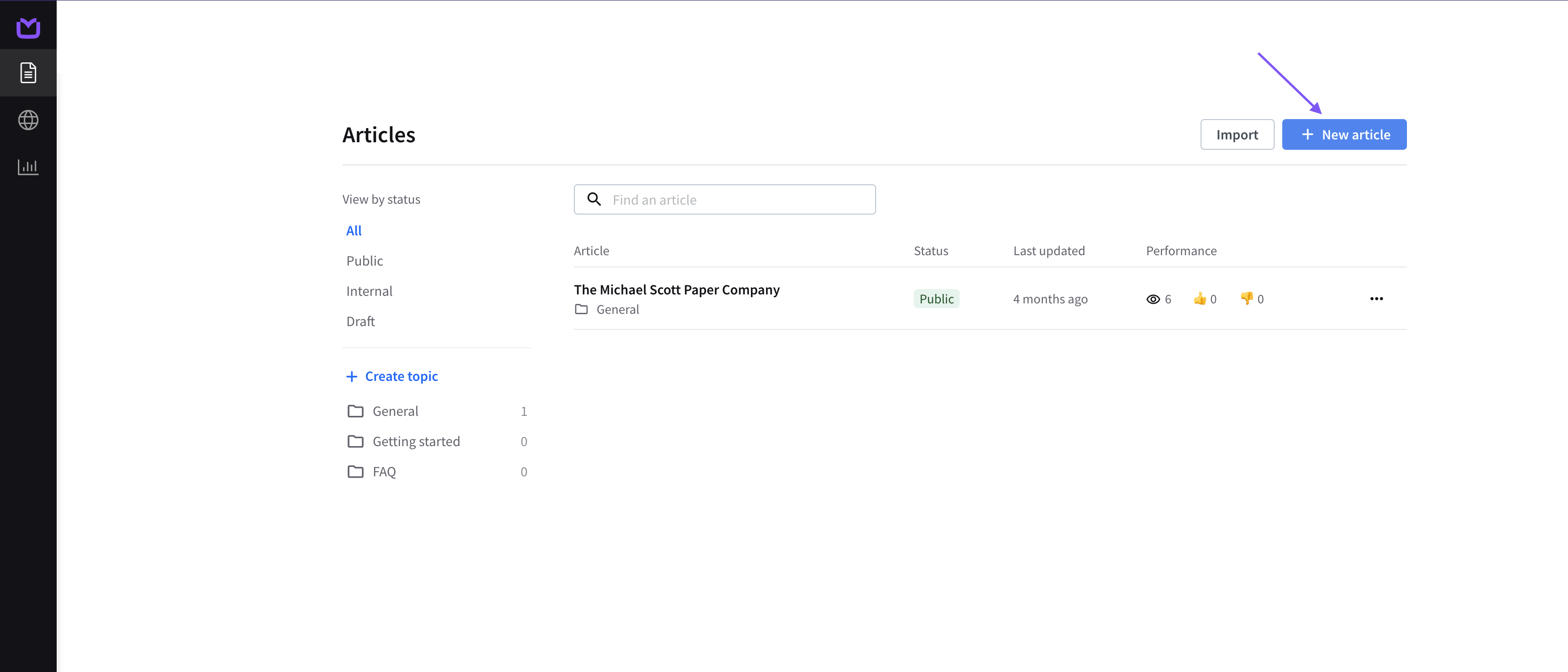
To start, log in to KnowledgeBase, go to Articles and select New article.

Tips for great articles
- Make sure the title is meaningful and will be easy to search for your customers.
- Succinct articles are best. Get straight to the point and make sure that the message is clear.
- Make it accessible at a glance and use formatting to that end.
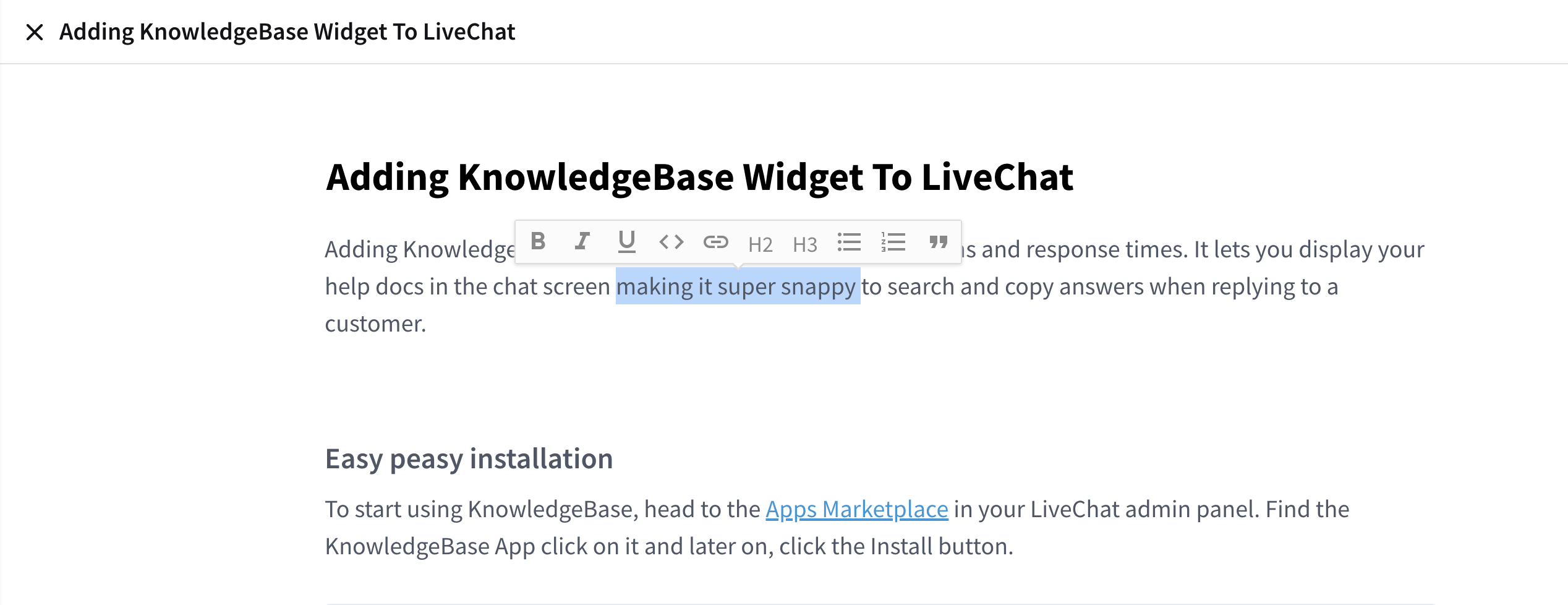
To access formatting, select the text you need to edit and pick the desired option from the toolbar that will appear.

KnowledgeBase supports:
- headings (H2 and H3),
- underlined, italic or bold text,
- ordered and unordered lists,
- hyperlinks,
- quotations.
How to publish
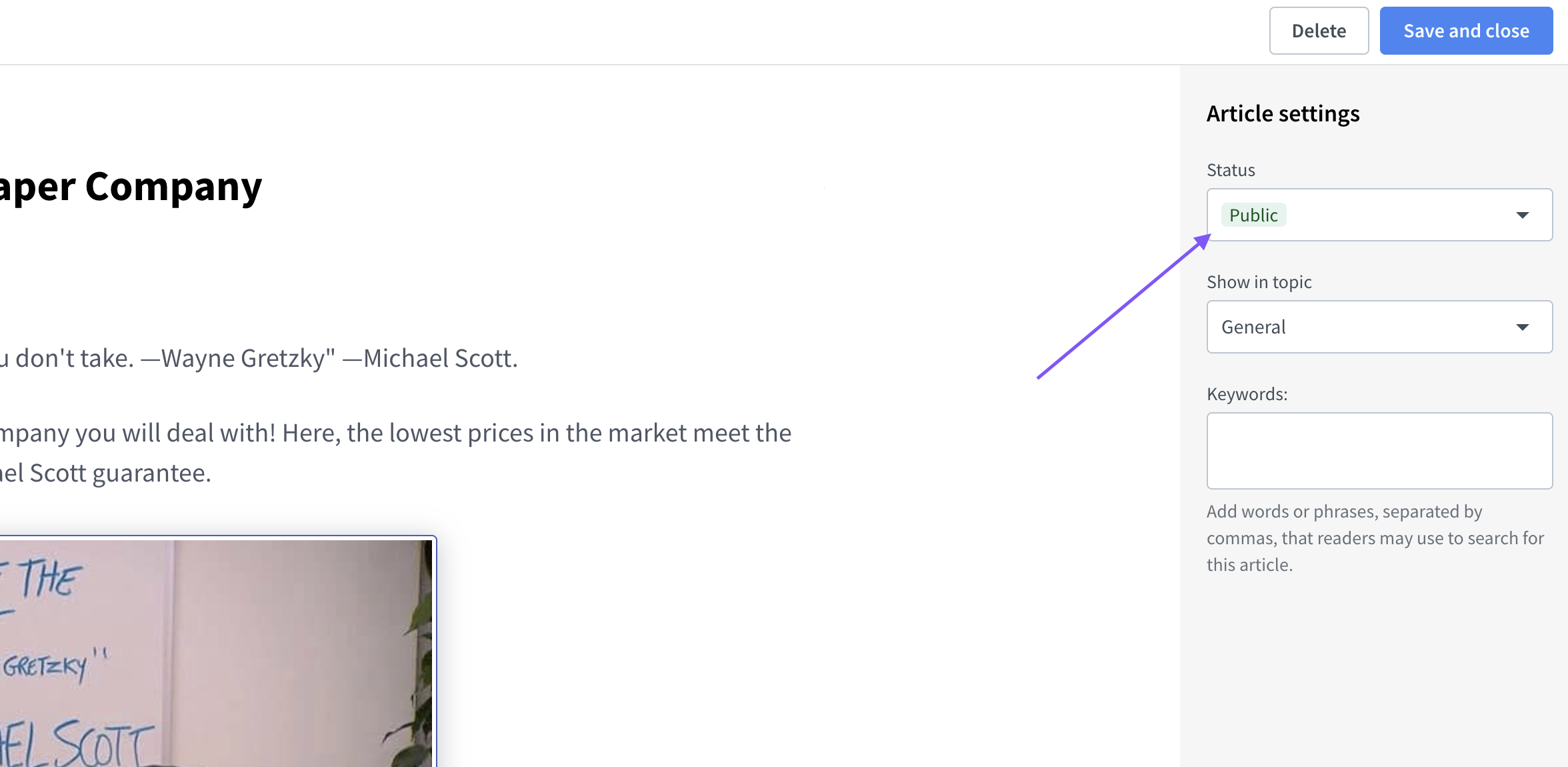
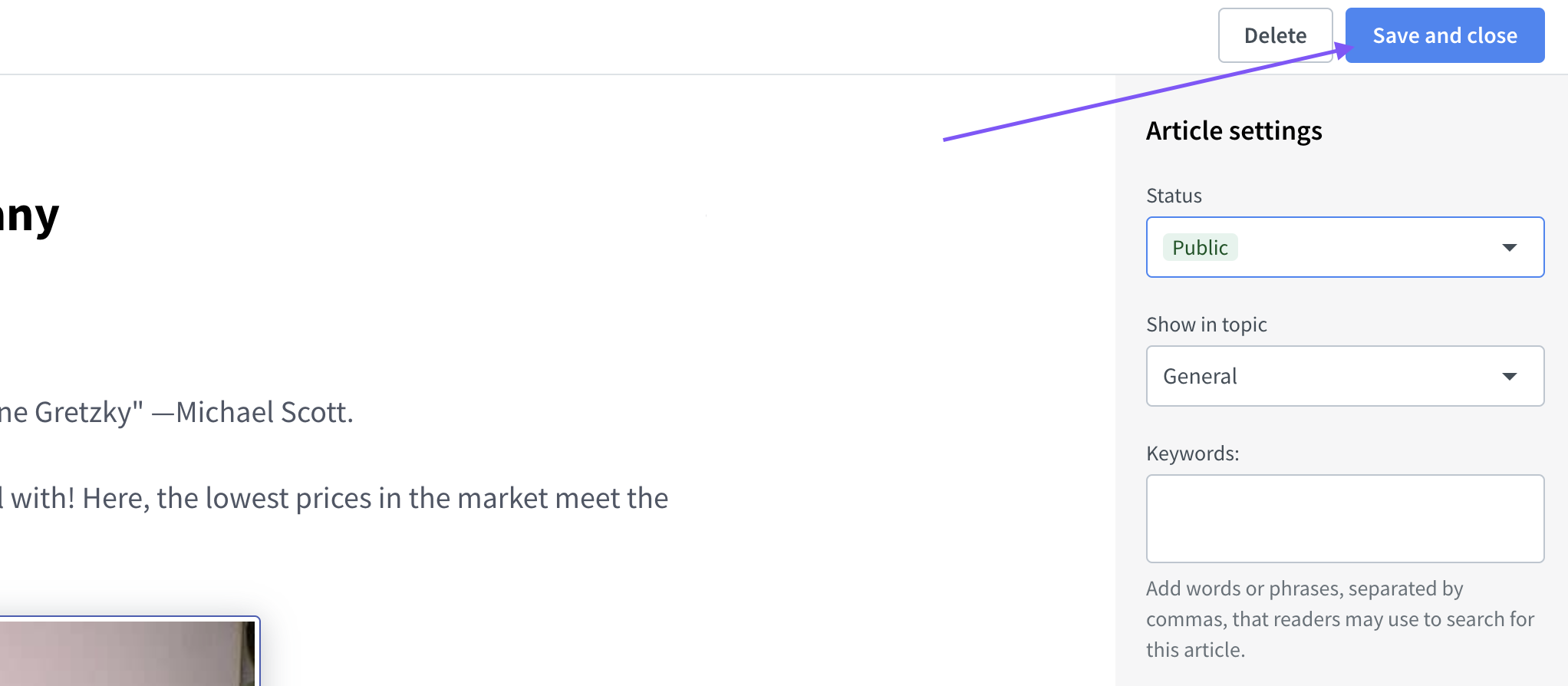
When the article is ready, make it available to the readers. Change the status to Public, then select Save and close.


Status options
- Public: these are your published articles, visible in your help center, accessible via URLs.
- Internal: these articles are visible only inside the KnowledgeBase widget within the LiveChat Agent app, available to the members of your team.
- Draft: for articles you’re still working on.
Search and navigation
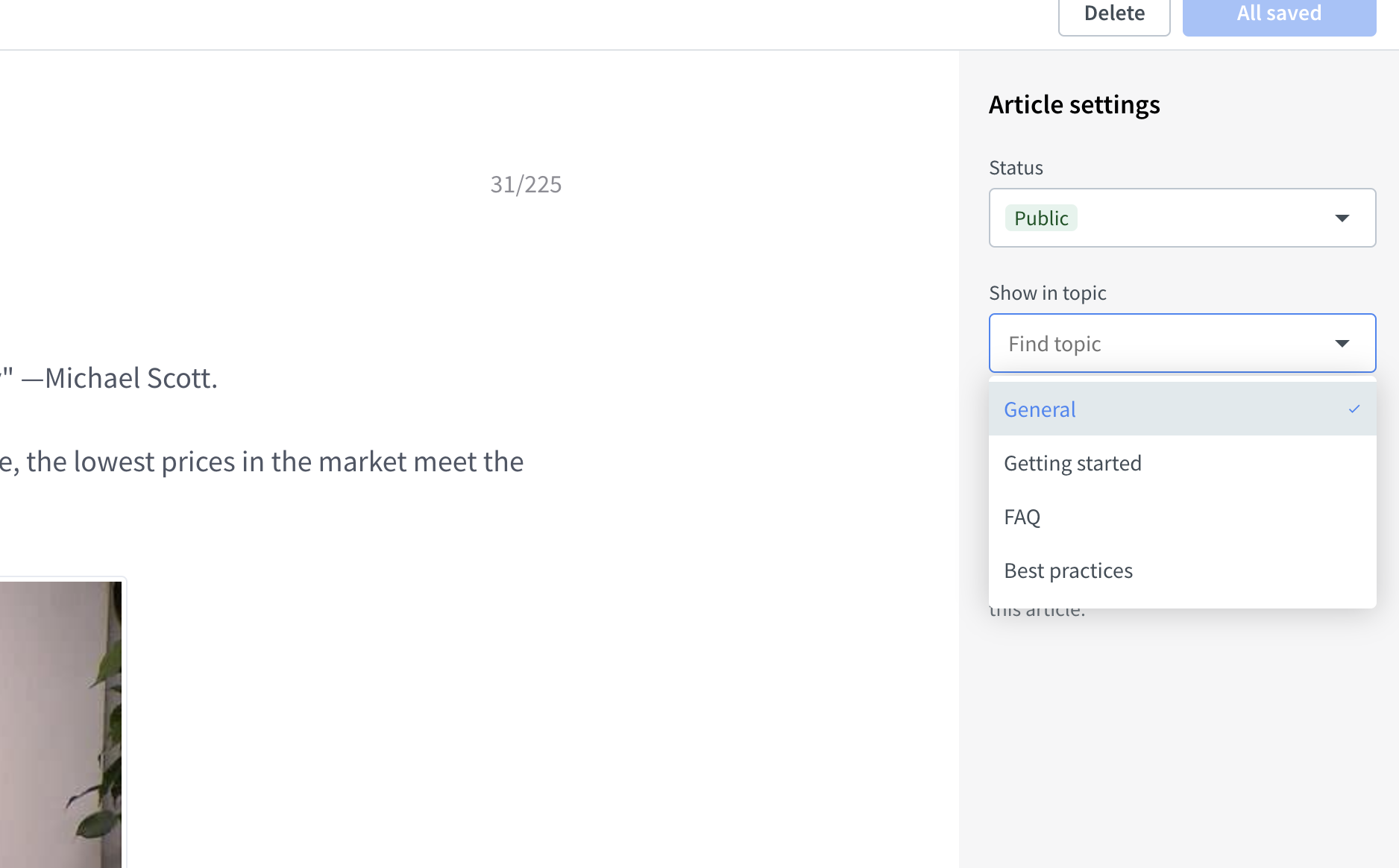
When you create an article, you can select a Topic: a category under which the article will be found.

Some useful topics:
- FAQs: quick to read articles answering the most common questions.
- Best practices: tips to help your customers make the most of your offer.
- Know-hows: step-by-step guides for key workflows and multistep setups.
What’s next
Once the essential knowledge is inside your KnowledgeBase, make sure your team can use it. Install the KnowledgeBase plugin in your LiveChat Agent app.
- To install KnowledgeBase, find it in the Marketplace in the LiveChat Agent App.
- Select the Install button.
- Now, you will be able to see the KnowledgeBase plugin in the Chats section of the LiveChat Agent app.
For more information, read Adding the Knowledge Base widget to your LiveChat and How to add images/videos to the Knowledge Base article.
Need help setting things up? We’re here to help. Contact our 24/7 support via chat.

