Use Mobile Chat to Chat with Customers Wherever You Are
Use mobile chat
when you’re on the go
Being outside the office doesn’t mean you have to stop helping your customers.
LiveChat is available for iPhone, Android and iPad, so you can immediately respond to customers’ queries and keep your support going.
available on the App Store android app on google play
No LiveChat account yet? Try it for free!
Don’t lose any leads
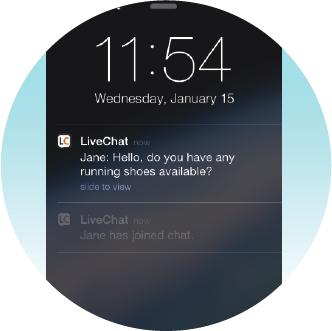
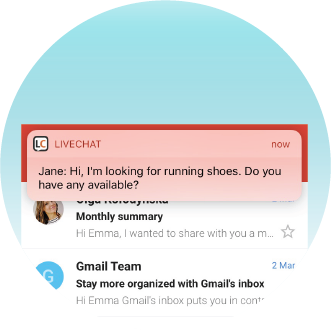
Just because you’re not in front of your computer, it doesn’t mean you have to lose your leads. Push notifications will let you know about new customers, chats and messages.
Background mode
Mobile chat can work in the background. Close your last chat, and simply return to your daily activities. The application will keep inviting prospective visitors and notifying you about incoming chats – no matter what you do.


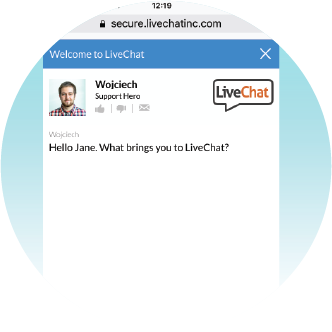
Invite visitors to chat on mobile
Mobile apps allow you to start a conversation with visitors. Invite them to chat and increase your chances of closing a sale.
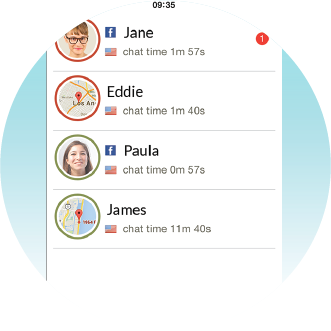
Chat with multiple users
Having LiveChat on mobile means that you can chat with multiple users at the same time. To speed up your response time, use chat improvements like canned responses.


Supervise ongoing chats
Join your agents’ conversations covertly and see how they are doing. Help them by whispering helpful tips that won’t be visible to clients.
Use LiveChat on many devices
You can simultaneously using several devices to chat. When you’re at the office, you can answer with your desktop app and when on the go, you can keep the conversation going through mobile chat.

Our agents are always on the move and cannot miss a phone call, an email, or a live chat!
The mobile–capable chat window allows an instant response that can impress a prospect buyer.