Ghost is an open source publishing platform that enables creating and managing websites. The tool is especially useful for bloggers, journalists, and website creators.
With LiveChat you can talk to your readers in real time, provide quick answers, gather feedback, gain subscribers and more. It only takes a few minutes to add LiveChat to your site, and you don’t need any tech/coding skills to do it.
How to install LiveChat on your Ghost website
In order to add LiveChat to your website, you need to be logged in to both your LiveChat and Ghost accounts. Once you’ve done that, follow these steps:
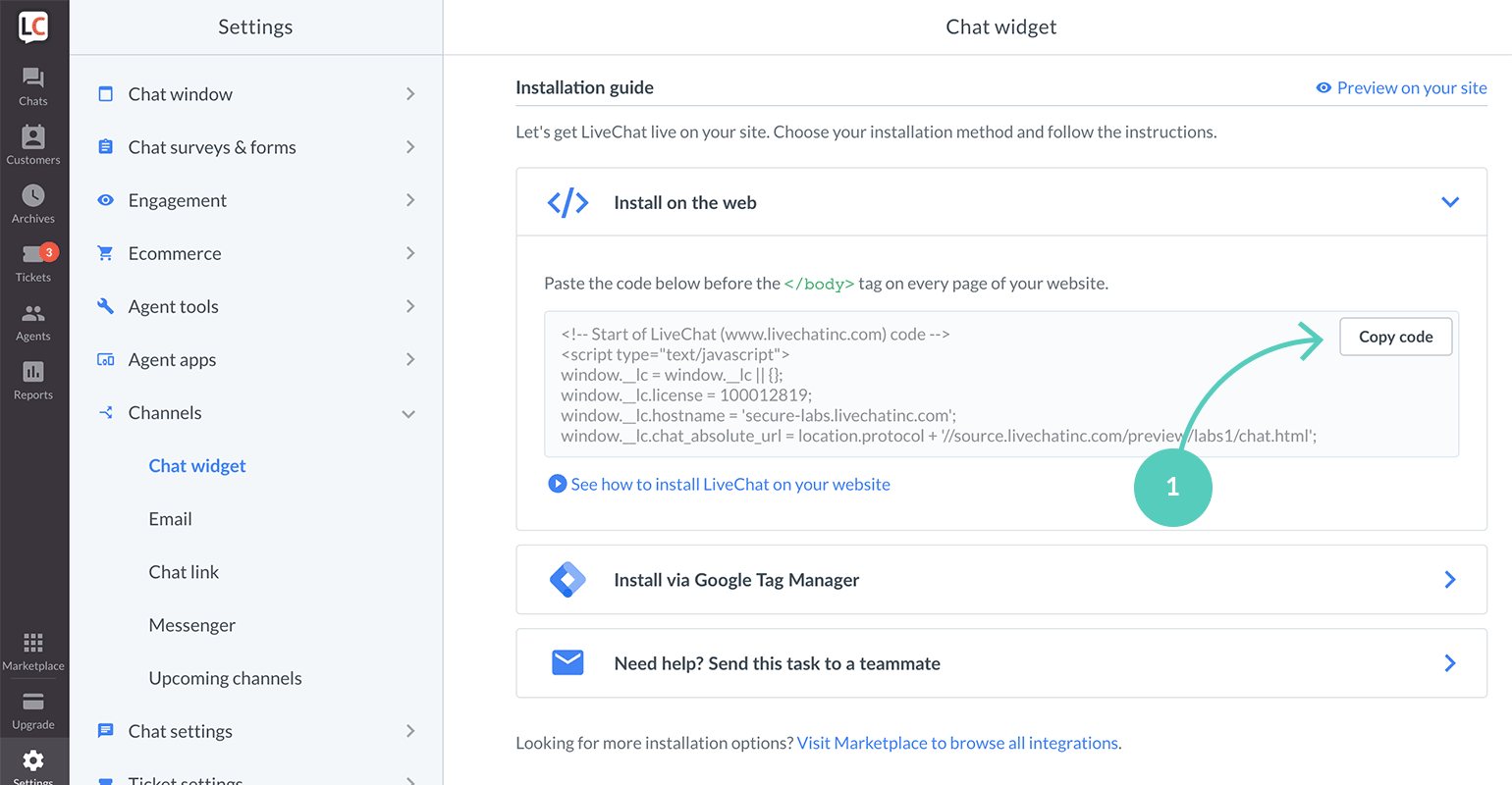
- Open the Agent App, go to Settings → Channels → Chat widget and click on Copy code to copy the installation code snippet.

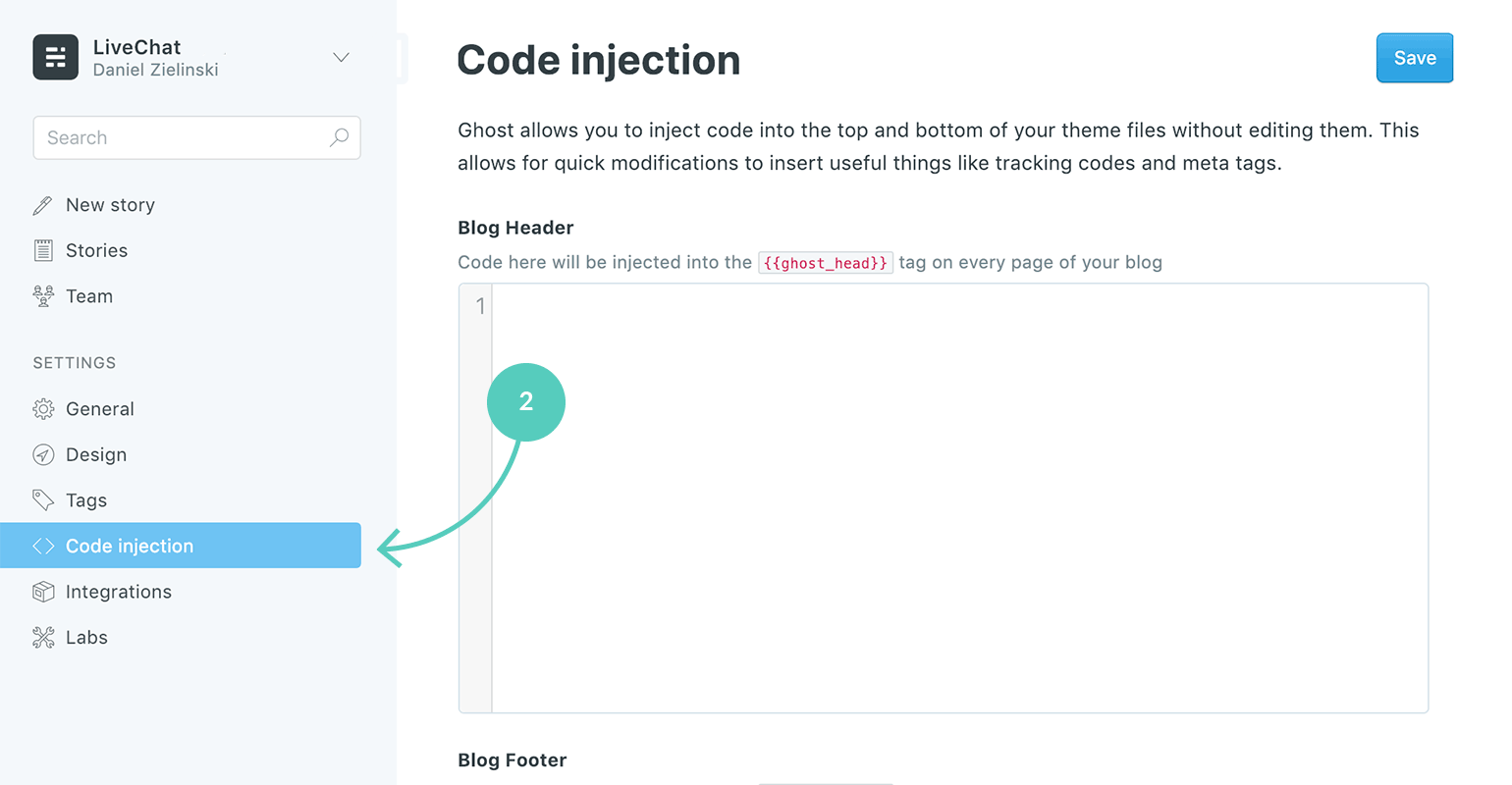
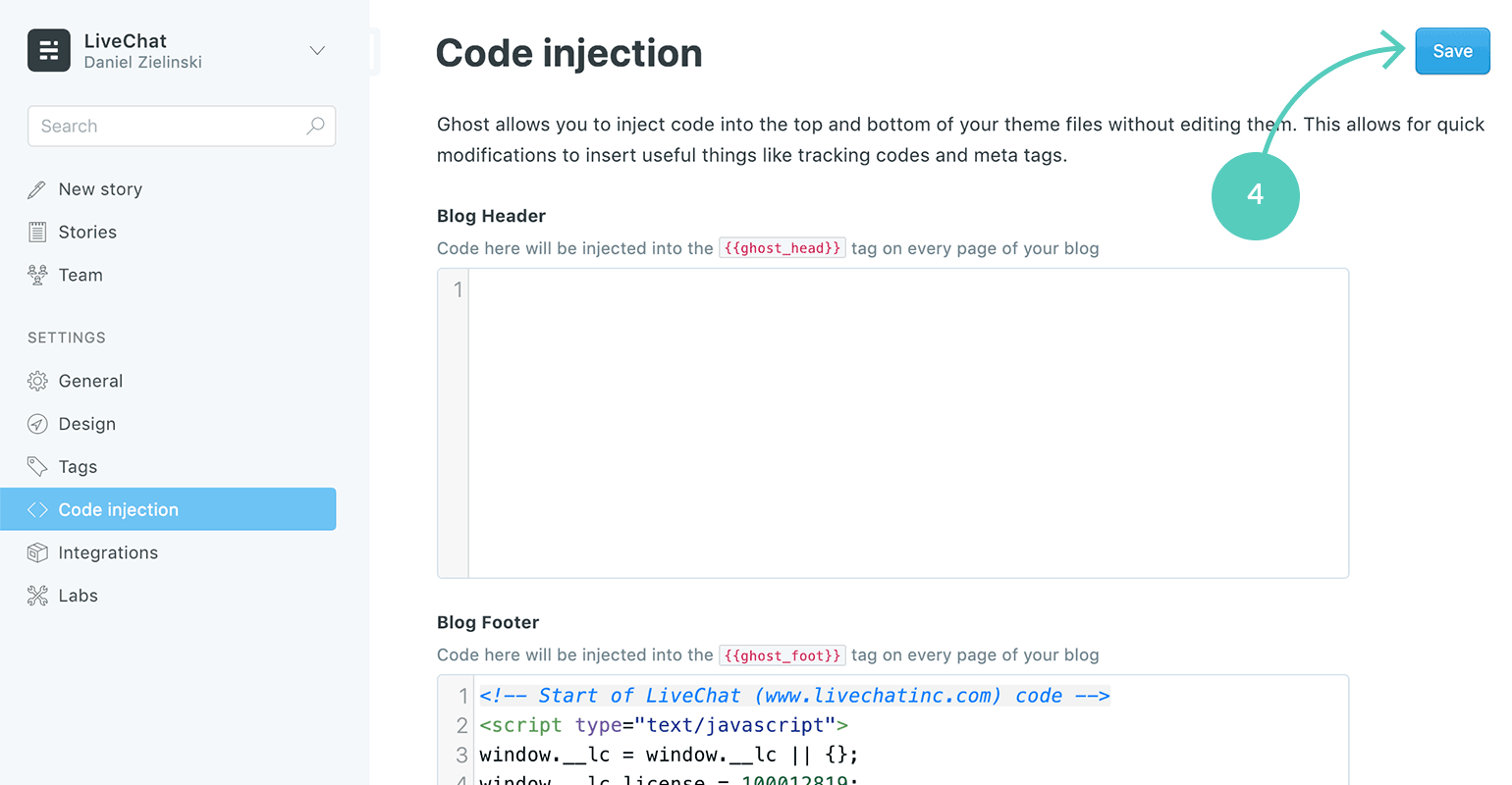
- Now, go to Ghost Admin and click on Code injection (you can find it in the navigation bar on the left).

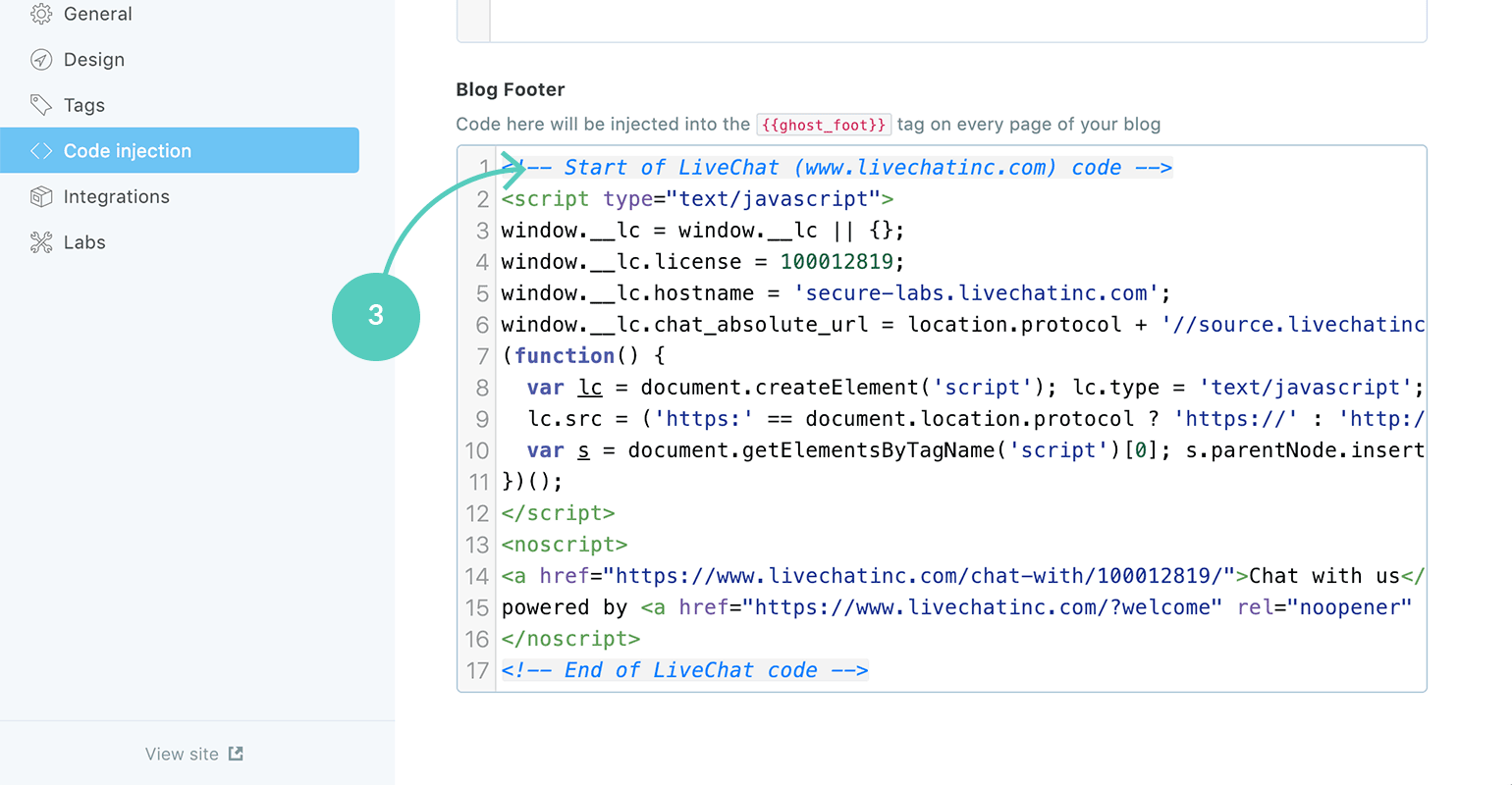
- Once you’re there, scroll down, and paste the code snippet in the Blog Footer box.

- Finally, scroll up and click on Save to keep changes.

Ta-dah! You can start chatting with the visitors of your site right away. Here’s what LiveChat looks like on your website (you can change its color and style using the Chat widget configurator):